Three Cases of Websites Using Modern Design Techniques
As visual storytellers, we are always looking out for exciting new online tools and techniques to build strong digital brands. Up until fairly recently, for the most part, websites have guided users down the navigational path using the “page paradigm.” On a typical site, one is met with a top navigation, and dropdown menus that when clicked transport you to an internal page that has the limited content predefined by the information architecture. This has been fine overall and we’ve built and continue to build many successful websites using this approach.
Today, there is a rapidly expanding set of options we and other design leaders are using that enhance our ability to represent an organization’s brand concepts in ways that are highly interactive and engaging for site visitors. Here are three such examples:tudio 1 Architects
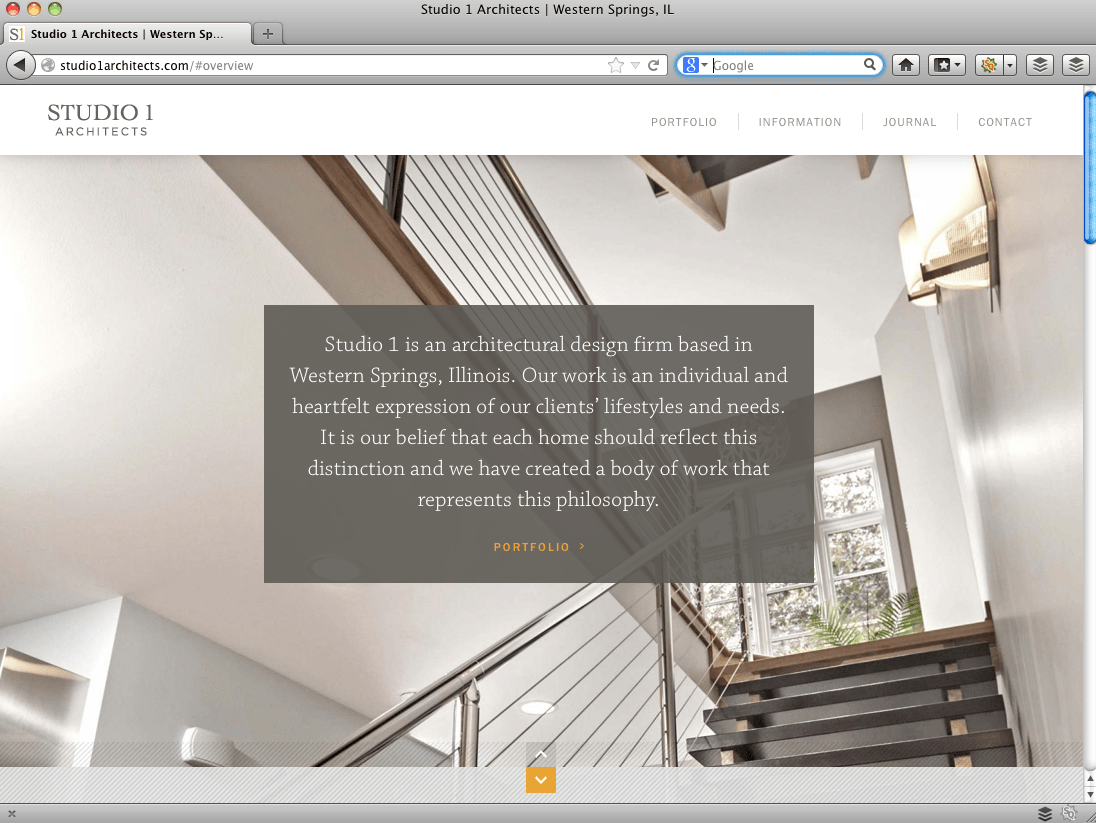
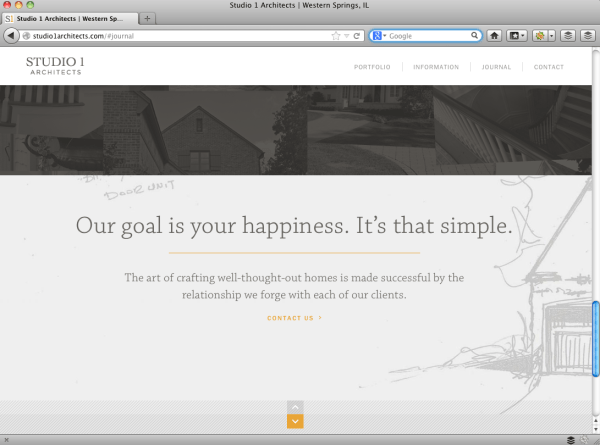
Studio 1 Architects has applied a scrolling technology known as parallax scrolling to guide their site visitors and build their brand by means of a series of layered screens. By pulling down the scroll bar or clicking on the vertical arrows on the screen, the user has the impression of layers being moved to reveal new and interesting content.

The homepage has a horizontally rotating background that features portfolio images.
This is a great technique for maintaining control over the desired user experience. At the same time, each screen that is revealed can work like a carousel to represent, in this case, different views of the projects Studio 1 has architected. The Studio 1 site is also a good example of responsive design. If you pull the browser window tighter, the website reconfigures itself into a site perfectly suited for mobile or tablet users.

Scrolling vertically creates a sliding effect with the graphics and produces different screens with specific entry points to other pages on the website.
Head2Heart
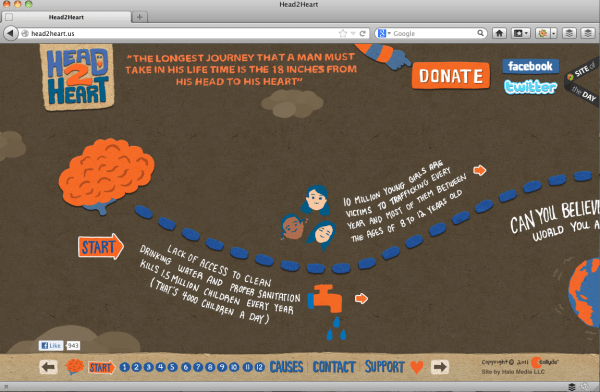
Head2Heart is an online donation site in partnership with Collyde that works to raise money to provide clean water, dig wells, and prevent human trafficking in Africa.

The Head2Heart homepage has fixed top and bottom navigation, so that all actionable next steps are accessible during extended scrolling.
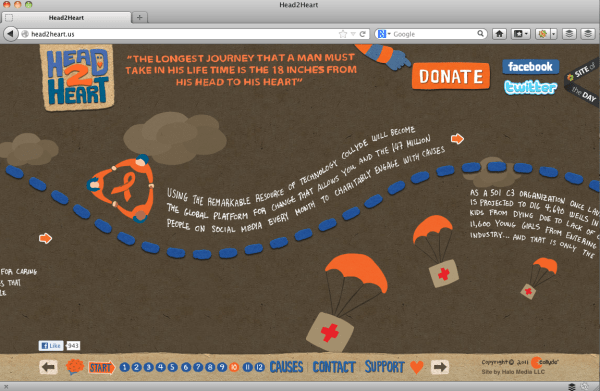
Head2Heart utilizes two modern design technologies that improve usability and deepen user engagement: prominent calls-to-action in the navigation and extended scrolling (in this case, horizontally). Note that when you scroll across this site, the top and bottom navigation are fixed at the top of the screen. The fixed navigation leads you to relevant calls-to-action, including donating, contacting, and following on social media channels.

Each number section is not only interactive with graphic calls-to-action, but prompts you to continue scrolling with a blue road pattern and orange arrows.
From a brand storytelling perspective, Head2Heart utilizes the digital space as one long, seamless canvas. As you scroll across, the brand theme of “The longest journey that a man can take in his life time is the 18 inches from his head to his heart” is represented not as separate pages, but as a continuous illustration of a path symbolizing this journey with relevent questions and call-outs at each stage.
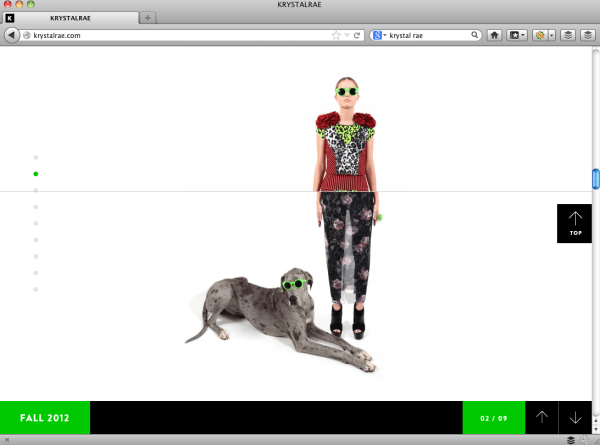
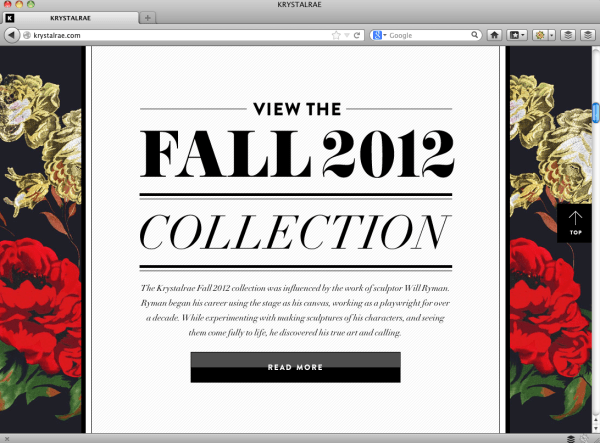
Krystalrae
Krystalrae is a fashion brand that uses the same technologies as Studio1 to great affect. The scrolling bar is used to interactively “dress” a model in various outfits of the designer, without ever leaving the page.

Also evident in this site, and a trend we’re seeing more and more of is the use of the flavor of bold, adventuresome typography that used to be relegated to the print world.

These are just some examples of the exciting possibilities that are opening up as the field of web design enters a “new brand era” of deeper and engaging communications. What are some other exciting sites and new technologies you’ve seen? We’d love to hear!
{{cta(‘853532c5-d251-46b3-afe9-3aa71ba86a7e’)}}
